Gatsby で FIB-4 Index の計算サイトを作成します。
コードはそれほど長くはないのですが、とても時間がかかりました。
特に要素を中央に配置するのがとても難しく、grid を使ってやっとイメージ通りにできました。
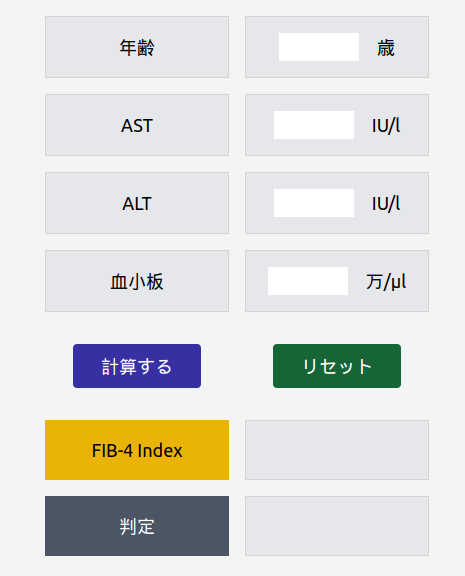
出来上がりのイメージ

div 要素で中央に持ってこようとするとうまくいきません。
「年齢」の入力に「歳」の文字を追加すると横方向にずれてしまうのです。
grid を使うとほぼ思い通りに表示されました。
ファイルの配置
src
├── components
│ ├── footer.js
│ ├── header.js
│ ├── image.js
│ ├── layout.js
│ └── meta.js
├── images
│ ├── icon.png
│ ├── medmemo
│ │ ├── nafld01.png
│ │ └── nash003.png
│ ├── sample1.jpg
│ └── tsurugi.png
├── pages
│ ├── 404.js
│ ├── index.js
│ ├── mmemo
│ │ └── fib4.js
│ └── mmemoMenu.js
└── utils
└── global.css
pages に mmemoMenu.js を加え、mmemo フォルダを作成してその中に fi4.js を作成します。
それと、src/images/medmemo に 2 つの画像を入れておきました。
コード
入力された値を読み取って、FIB-4 Index を計算します。
~/my-gatsby-site/src/pages/mmemo/fib4.js
import React from "react"
import Layout from "../../components/layout"
import Image from "../../components/image"
export default () => {
const handleCalculation = () => {
const age = parseInt(document.getElementById('age').value);
const ast = parseInt(document.getElementById('ast').value);
const alt = parseInt(document.getElementById('alt').value);
const plt = parseInt(document.getElementById('plt').value);
const result = (age * ast)/(plt * 10 * Math.sqrt(alt))*100;
const fib4 = Math.round(result)/100;
document.getElementById('fib4').innerText = fib4;
if ( fib4 > 2.67 ) {
document.getElementById('judge').innerText = '高値';
}else if ( fib4 < 1.3 ) {
document.getElementById('judge').innerText = '低値';
}else{
document.getElementById('judge').innerText = '中間値';
}
};
const handleReset = () => {
document.getElementById('age').value = '';
document.getElementById('ast').value = '';
document.getElementById('alt').value = '';
document.getElementById('plt').value = '';
};
return (
<Layout>
<h1 className="block text-2xl bg-slate-200 mt-3 p-3 border border-indigo-600">FIB-4 Index</h1>
<div className="grid grid-cols-2 gap-4 w-96 mx-auto mt-6 text-lg text-center">
<div className="bg-gray-200 p-4 border border-stone-300">年齢</div>
<div className="bg-gray-200 p-4 border border-stone-300"><input type="text" id="age" className="w-20 text-center"/> 歳</div>
<div className="bg-gray-200 p-4 border border-stone-300">AST</div>
<div className="bg-gray-200 p-4 border border-stone-300"><input type="text" id="ast" className="w-20 text-center"/> IU/l</div>
<div className="bg-gray-200 p-4 border border-stone-300">ALT</div>
<div className="bg-gray-200 p-4 border border-stone-300"><input type="text" id="alt" className="w-20 text-center"/> IU/l</div>
<div className="bg-gray-200 p-4 border border-stone-300">血小板</div>
<div className="bg-gray-200 p-4 border border-stone-300"><input type="text" id="plt" className="w-20 text-center"/> 万/μl</div>
<div className="bg-gray-100 p-4">
<button onClick={handleCalculation} className="mx-auto w-32 bg-indigo-800 hover:bg-indigo-700 text-white py-2 px-3 rounded">
計算する
</button>
</div>
<div className="bg-gray-100 p-4">
<button onClick={handleReset} className="mx-auto w-32 bg-green-800 hover:bg-green-700 text-white py-2 px-3 rounded">
リセット
</button>
</div>
<div className="bg-yellow-500 p-4">FIB-4 Index</div>
<div className="bg-gray-200 p-4 border border-stone-300"><div id="fib4"></div></div>
<div className="bg-gray-600 text-white p-4">判定</div>
<div className="bg-gray-200 p-4 border border-stone-300"><div id="judge"></div></div>
</div>
<h2 className="block text-xl bg-stone-300 mt-8 p-3 border border-stone-400">NAFLD の診断アルゴリズム</h2>
<div className="w-full mx-auto mt-5 md:w-1/2 md:max-w-none">
<Image filename="nafld01.png" alt="nafld" />
</div>
<h2 className="block text-xl bg-stone-300 mt-8 p-3 border border-stone-400">NAFIC score</h2>
<div className="w-full mx-auto mt-5 md:w-1/2 md:max-w-none">
<Image filename="nash003.png" alt="nash" />
</div>
</Layout>
)
}
慣れないと、作成にとても時間がかかります。
この方がいいんですかね?
よくわからないのが、画像表示のためのパスです。こんなはずはないのですが。

