例によって、Hello World です。
これまで経験した、どの Hello World よりも難しいものです。
環境は linux mint 21.3 です。
最も簡単なプロジェクト作成
Node.js と npm がインストールされているという条件です。
まずは、vue/cli をインストール。
sudo npm install -g @vue/cli
プロジェクトを作成。
vue create hello-vue
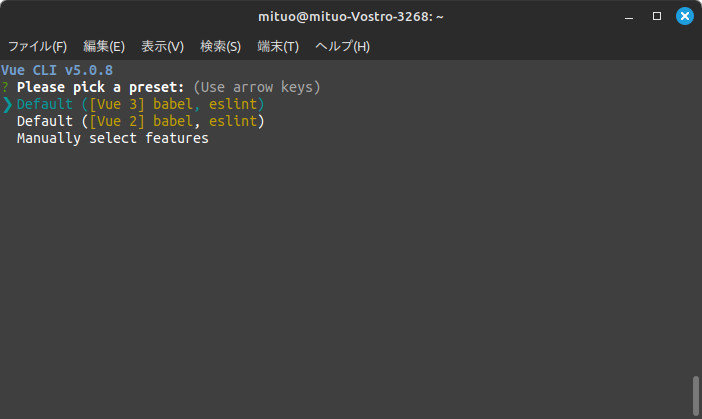
以下のような画面が出ますが、Enter を押します。

すると、~/ に 100 MB 以上の巨大なファイルが作成されます。
サーバー起動。
cd ~/hello-vue
npm run serve
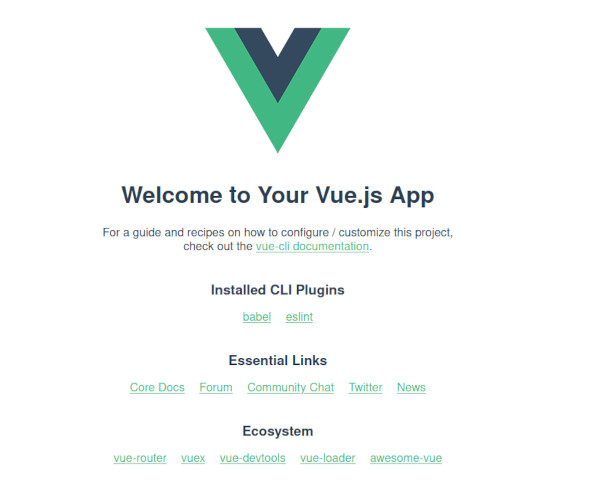
http://localhost:8080/ にアクセス。

Hello World
2 つのファイルを変更します。
~/hello-vue/src/App.vue
<template>
<div id="app">
<HelloWorld :msg="message" /> <!-- HelloWorldコンポーネントにmessageという変数の値を渡しています -->
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
},
data() {
return {
message: "Hello World!!" // HelloWorldコンポーネントに渡すメッセージを定義しています
}
}
}
</script>
<style>
/* 必要なスタイルがあれば追加してください */
</style>
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String // msgプロパティの型を指定する必要があります
}
}
</script>
<style scoped>
/* 必要なスタイルがあれば追加してください */
</style>

流れがよくわからない
プログラムは流れがわからないとさっぱり理解できません。
php や python に比べると、以前から JavaScript はとてもわかりにくいと感じていました。
vue に関してもいちいちとてもわかりにくいです。
まず、hello-vue/src/main.jsが呼ばれる。
hello-vue/src/main.js は、
~/hello-vue/src/main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
流れを、chatGPT に訊いてみたところ、
- src/main.jsの呼び出し:
最初に、src/main.jsが呼び出されます。これはVue.jsアプリケーションのエントリーポイントです。 - App.vueのインポート:
src/main.jsで、App.vueをインポートします。これにより、Vue.jsアプリケーションのメインコンポーネントがロードされます。 - App.vueからHelloWorld.vueの読み込み:
App.vueコンポーネント内で、タグを使用してHelloWorld.vueコンポーネントを読み込みます。 - メッセージの渡し:
App.vueからHelloWorld.vueへメッセージが渡されます。これは通常、propsを使用して行われます。HelloWorld.vue内では、受け取ったメッセージを表示するために使用できます。
「したがって、src/main.jsが最初に呼び出され、そこからApp.vueとHelloWorld.vueが順番に読み込まれ、必要な情報が渡されます。そして、それぞれのコンポーネントがレンダリングされて画面に表示されるという流れになります。」
100 回ぐらい読むと少しは理解できるかもしれません。

