これまで、python は eclipse で作成し、html などは Bluefish を使っていました。
どちらも、とても使いやすくそれで十分満足できる使い心地でした。
かなり以前から vs code に関しては知っていましたが、導入する必要性を感じていなかったのでそのままにしておきました。
しかし、Gatsby や Tailwind を扱う場合は vs code の方が便利なようです。
linux mint 21.3 にインストール
sudo apt install code
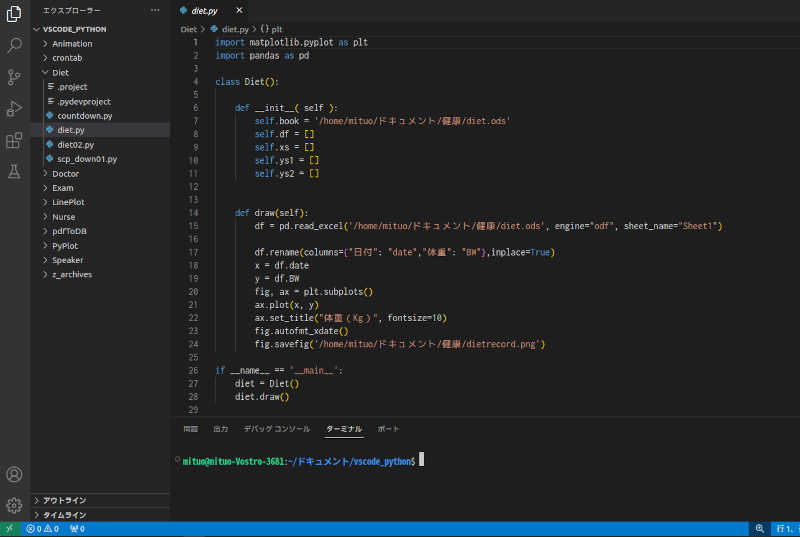
python に関しても eclipse より使いやすい
youtube で検索すると、vs code で python のコードを書いている人がいて、ちょっとやってみたところとてもいい感じの使用感でした。

vs code の画面からターミナルを入力できるのはとても便利です。
実行も軽やか。
フォントの指定・フォントサイズの変更が eclipse よりも遥かに簡単です。
vs code に慣れたら、eclipse や Bluefish を使うことはなくなるでしょうね。
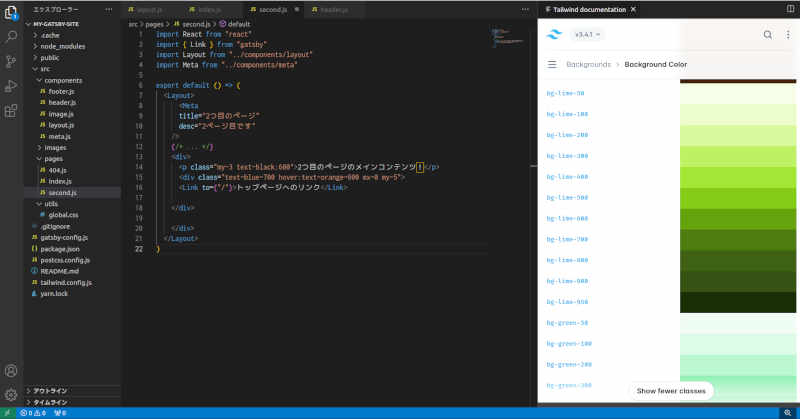
tailwind のコード入力:Tailwind Documentation
tailwind では、基本的にはそれぞれのページで class をガリガリ書いていくようですが、何の知識もない段階では何をどのように書いたらいいのか全くわかりません。
例えば以下のようなコード。
<div>
<p class="my-3 text-black:600">2つ目のページのメインコンテンツ!</p>
<div class="text-blue-700 hover:text-orange-600 mx-0 my-5">
<Link to={"/"}>トップページへのリンク</Link>
</div>
class の設定は、全く何も知らなければ入力はできません。
その入力を補助してくれるのが、「Tailwind Documentation」です。
これを vs code にインストールしておくと「ctrl + alt + w」で呼び出すことができます。

検索ウインドウに「bg-c」と入力すると上のような画面が表示されるので、その中から適当なコードをコピペすれば class の指定が可能です。
まだ、ほとんどわかりませんが、いくつか入力するうちに少しずつコツがつかめるかもしれません。

