これまで FIB-4 index のようなちょっとした計算式を wordpress 上で実行するには、jquery と css を設定していました。
しかし、sydney から cocoon へ移ったり、サーバーも変更したりすると、その都度変更が必要になり面倒になってアップデートをやめてしまいました。
cocoon で計算式を簡単に設定するには、Calculated Field Form を使うのが一番簡単なようです。
プラグインからインストールして有効化します。
完成品

設定のポイント
最初の簡単なデモは他のサイトにいい情報があると思うので、ここではポイントだけ示します。
input フィールドやらボタンの設定は簡単だと思いますが、最初よくわからなかったのがボタンを押した後に計算して数値を表示するということでした。
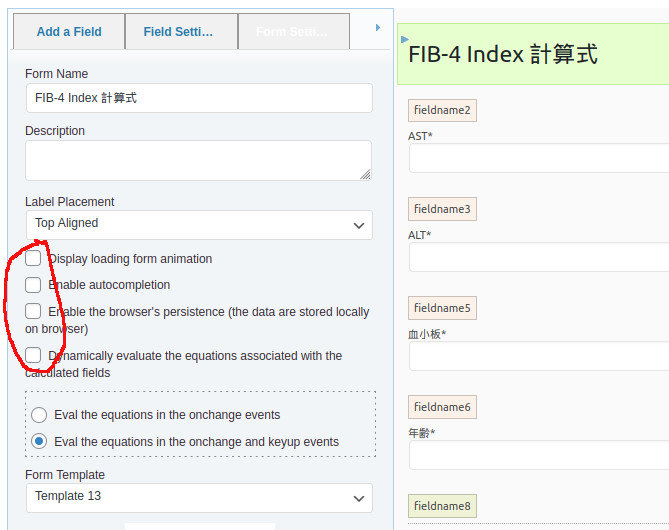
そのためには、以下のような画面でチェックボックスのチェックをすべて外します。

この画面は、この例で言うと「FIB-4 Index 計算式」というところをクリックすると現れます。
この場合の数式は、
round( fieldname2 * fieldname6 / fieldname5 / sqrt(fieldname3) *10 ) / 100
ショートコードで設置
計算式を設置するには、以下のようなショートコードをペーストするだけです。
[CP_CALCULATED_FIELDS id="7"]設置する
設置します。
条件分岐
計算結果によって表示する内容を変更したい場合があります。
よくわからなかったのは「and」演算子。
いろいろ試してみて「&&」でいいいことがわかりました。


