画像も保存できるカード型データベースは思い通りに django から laravel に移行でき、サーバーも kagoya の vps から aws を経て xserver へと引っ越すことができました。
xserver のスペックは素晴らしいので、当然ながら自作のアプリの動作速度はとても速くて全く不満はありません。
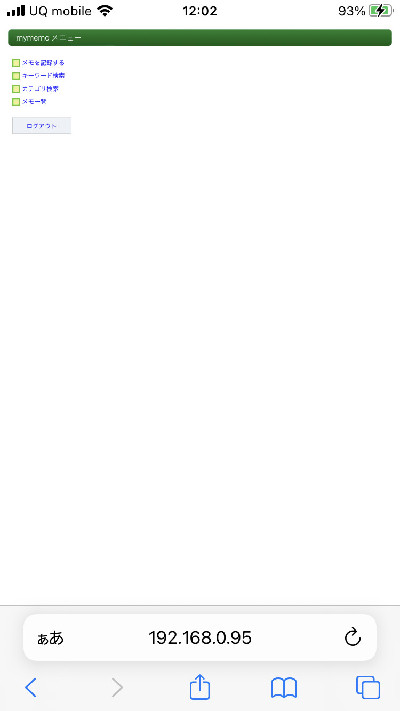
ところで、レスポンシブデザインにしていなかったので、スマホでのログイン画像が以下のような感じになってしまいました。

見えない。
laravel の localhost を iphone で見る
laravel を起動してローカルで iphone からアクセスするためには、
php artisan serve --host 0.0.0.0
として起動して、iphone からは「コンピュータのIPアドレス:8000」とすればアクセスできます。
ただし、iphone の wi-fi をオンにしておく必要があるようです。
レスポンシブデザイン
base.blade.php に以下の2行を加えます。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="{{ asset('/css/bootstrap.min.css') }}" >
下の方はついでです。
あまり詳しくないので、コピペです。
そうすると、ログイン後の画面は以下のようになりました。

これで完成です。
django と laravel
django と laravel で簡単な自作のアプリを作ってみて感じるのは、やはり django よりは laravel の方が簡単であるということでした。
最初の取っ掛かりが laravel の場合はわかりにくかったのですが、ある程度慣れてしまえば django ほど難しくはない感じです。
django ではコマンドラインでの操作が多く、ほとんどチンプンカンプンのままいろいろ設定していました。それでも動くのがすごいところですが。
django にこだわり、xserver から conoha に移って vps で django を設定し、kagoya やら aws を経験して最後にたどり着いたのが xserver 上での laravel でした。
もう、引っ越すこともないと思います。
今後は、ちょっとコンピュータから離れて読書をしようかと思っています。

