これまで 1 年間、テーマは Sydney を使ってきましたが、最新バージョンをインストールしたところ h2 の margin-top が効かなくなりました。
これ、以前もあった症状で、例によって親テーマの style.css の一部を変更したのですが、今回はそれではうまくいきません。
そこで、いっそのことテーマそのものを変更することにしました。
Cocoon
調べてみると、フリーのテーマでは Cocoon の評価がとても高いです。
そこで Cocoon をダウンロード・インストールしました。
そしていつものことですが、Cocoon child もダウンロード・インストール。
Cocoon は wordpress からのテーマリストにはないため、ネットでダウンロードしてアップロード・インストールします。
SNS・フォローボタンを非表示に
私は SNS をしないので、そしてごちゃごちゃしている感じがするので、SNS・フォローのボタンを非表示にします。

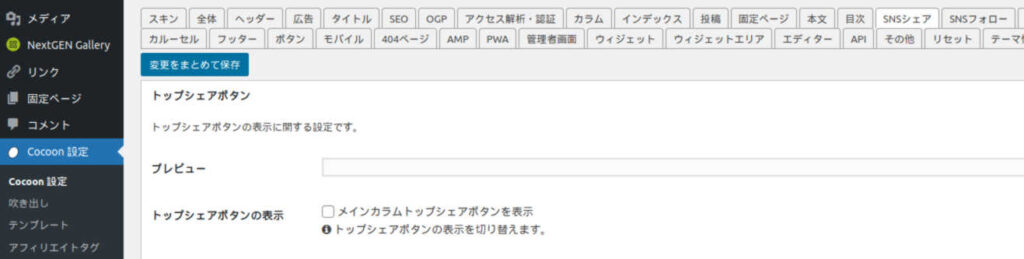
「Cocoon設定」→「SNSシェア」→「メインカラムトップシェアボタンを表示」のチェックを外します。
一番下の SNS ボタン・SNSフォローボタンの非表示も同様にしておこないます。
h2 のカスタマイズ
親 Cocoon の style.css をいじります。
1659 行を以下のようにしました。
.article h2 {
font-size: 24px;
padding: 20px 0px;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
margin-top: 3em;
margin-bottom: 1em;
background-color:rgba(44,153,181,.04)
}
ただし、wordpress 上ではできなくて、 ftp でダウンロードして編集しアップロードしました。
prism の導入
prism は以前から使っていて、コードがとても見やすくて好きなので、Cocoon にも導入します。
Cocoon child に css と js のディレクトリを作成し、prism.css と prism.js を配置します。
prism の margin を変更
記事と prism の margin が若干ずれているのでそれを修正するため、prism.css のマージンを変更しました。
prism.css を「margin」で検索すると、設定箇所は1箇所しかありません。
それを以下のようにしました。
{padding:1em;margin:.5em 0em;overflow:auto}
つまり、横方向の margin は 0 em にしました。
評価
確かに Cocoon はとても設定が楽でしかも見やすいですね。
メニューも特別なプラグインを必要としませんでした。
評価が高いのが理解できました。

